Tutorial de contagem regressiva para Unity
Um cronômetro de contagem regressiva é um relógio virtual que conta a partir de um horário definido até 0.
Para fazer uma contagem regressiva em Unity, você precisará criar um script que armazenará a quantidade de tempo que será contada e exibirá em 00:00 formatar.

O cronômetro apresentará estes formatos:
- Dias: Horas: Minutos: Segundos: Milissegundos
- Horas: Minutos: Segundos: Milissegundos
- Minutos: Segundos: Milissegundos
- Segundos: Milissegundos
- Além de tudo isso, mas sem milissegundos
Passos
Para fazer uma contagem regressiva em Unity, siga as etapas abaixo:
- Crie um novo script, chame-o de 'SC_CountdownTimer', remova tudo dele e cole o código abaixo:
- O script de contagem regressiva C# subtrairá do valor total até chegar a 0 e aplicará o tempo formatado a um elemento Text.
SC_CountdownTimer.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CountdownTimer : MonoBehaviour
{
public enum CountdownFormatting { DaysHoursMinutesSeconds, HoursMinutesSeconds, MinutesSeconds, Seconds };
public CountdownFormatting countdownFormatting = CountdownFormatting.MinutesSeconds; //Controls the way the timer string will be formatted
public bool showMilliseconds = true; //Whether to show milliseconds in countdown formatting
public double countdownTime = 600; //Countdown time in seconds
Text countdownText;
double countdownInternal;
bool countdownOver = false;
// Start is called before the first frame update
void Start()
{
countdownText = GetComponent<Text>();
countdownInternal = countdownTime; //Initialize countdown
}
void FixedUpdate()
{
if (countdownInternal > 0)
{
countdownInternal -= Time.deltaTime;
//Clamp the timer value so it never goes below 0
if (countdownInternal < 0)
{
countdownInternal = 0;
}
countdownText.text = FormatTime(countdownInternal, countdownFormatting, showMilliseconds);
}
else
{
if (!countdownOver)
{
countdownOver = true;
Debug.Log("Countdown has finished running...");
//Your code here...
}
}
}
string FormatTime(double time, CountdownFormatting formatting, bool includeMilliseconds)
{
string timeText = "";
int intTime = (int)time;
int days = intTime / 86400;
int hoursTotal = intTime / 3600;
int hoursFormatted = hoursTotal % 24;
int minutesTotal = intTime / 60;
int minutesFormatted = minutesTotal % 60;
int secondsTotal = intTime;
int secondsFormatted = intTime % 60;
int milliseconds = (int)(time * 100);
milliseconds = milliseconds % 100;
if (includeMilliseconds)
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}:{4:00}", days, hoursFormatted, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", hoursTotal, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", minutesTotal, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}:{1:00}", secondsTotal, milliseconds);
}
}
else
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", days, hoursFormatted, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", hoursTotal, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}", minutesTotal, secondsFormatted);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}", secondsTotal);
}
}
return timeText;
}
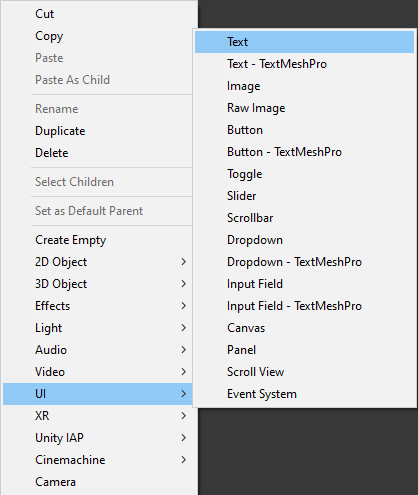
}- Crie um novo texto de UI, clicando com o botão direito na visualização Hierarquia -> UI -> Texto e nomeie-o 'Countdown'

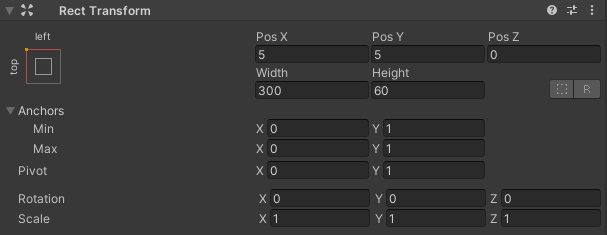
- Altere o alinhamento de 'Countdown' Rect Transform para o canto superior esquerdo, gire para (0, 1), Pos X e Pos Y para 5, Largura para 300 e Altura para 60

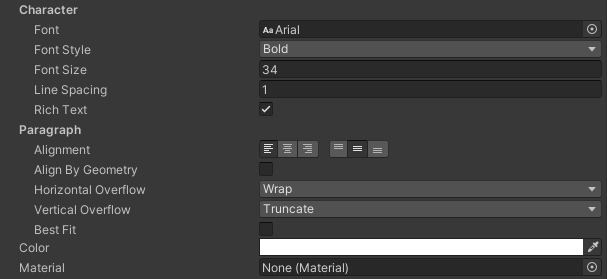
- Altere o estilo da fonte do texto 'Countdown' para negrito, o tamanho da fonte para 34, o alinhamento para o centro esquerdo e a cor para branco

- Anexe o script SC_CountdownTimer ao objeto 'Countdown' que possui um componente Text.

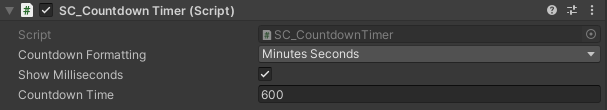
Você notará que o script tem algumas variáveis:
- Formatação de contagem regressiva controla quais unidades de tempo serão incluídas na formatação da string.
- Mostrar milissegundos controla se a contagem de milissegundos deve ser mostrada.
- Tempo de contagem regressiva é a duração da contagem regressiva em segundos, por exemplo, o valor 600 corresponde a 10 minutos.
Depois de pressionar Play você deverá notar o texto preenchido com uma contagem regressiva:
Em 0 segundos o script imprimirá uma linha no console, sinalizando que a contagem regressiva terminou, use essa parte do script para adicionar sua própria funcionalidade.