Tutorial de minimapa do tipo visão geral para Unity
Os níveis de jogo vêm em muitos formatos e formas, desde níveis 2D simples até níveis 3D mais complexos, com vastos espaços e corredores.
Minimapa é um mapa em miniatura normalmente colocado no canto da tela e frequentemente usado em videogames para ajudar os jogadores a navegar pelo nível do jogo.
Neste tutorial mostrarei como fazer um minimapa circular em Unity, usando a UI canvas.
Passos
Para o controlador do player, usarei este Controlador FPS.
Para fazer um minimapa, siga os passos abaixo:
- Abra a cena com o seu nível de jogo
- Crie um novo UI Canvas, se você não tiver nenhum (GameObject -> UI -> Canvas)
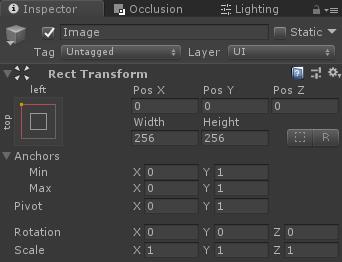
- Crie uma nova imagem clicando com o botão direito em Canvas -> UI -> Imagem
- Atribua o sprite abaixo à imagem (clique com o botão direito para baixar a imagem)

- Altere o alinhamento da imagem para o canto superior esquerdo e o pivô para (0, 1)


- Crie uma nova imagem bruta, clicando em Canvas -> UI -> Imagem bruta (certifique-se de que a imagem bruta seja colocada antes da imagem do radar na hierarquia, para que seja renderizada atrás).

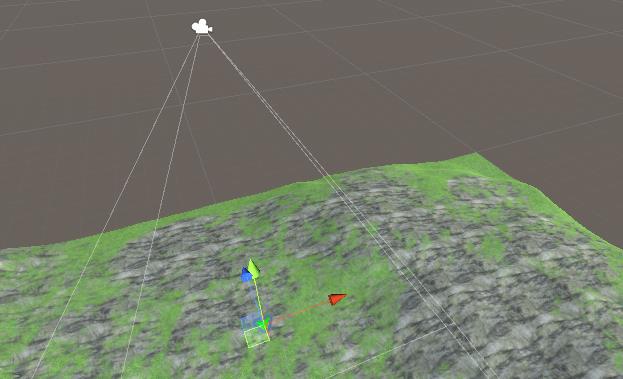
- Crie uma nova câmera, nomeie-a "Minimap_Camera", coloque-a acima do seu player e aponte-a para baixo
- Remover ouvinte de áudio de "Minimap_Camera"
- Crie uma nova textura de renderização (na visualização do projeto, criar -> textura de renderização) e nomeie-a "MinimapTexture"
- Atribuir textura de renderização recém-criada à textura de destino "Minimap_Camera"
![]()
- Atribuir "MinimapTexture" à textura da imagem bruta

Agora precisamos adicionar uma máscara de sprite, para que a imagem fique bem recortada:
- Duplicar a imagem do radar
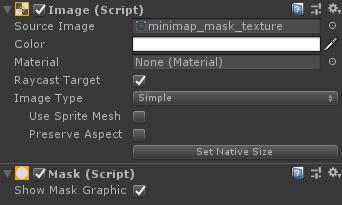
- Altere a textura da imagem duplicada para o sprite abaixo (clique com o botão direito para baixar a imagem):

- Adicione o componente Máscara à imagem da máscara

- Mova a imagem bruta com textura de renderização dentro da imagem da máscara

A imagem final deve ser cortada agora:

Como você pode ver, a câmera do minimapa mostra o mapa como ele está, incluindo o jogador e quaisquer objetos dinâmicos, mas não é isso que queremos, o que queremos é mostrar apenas o mapa sem nenhum objeto dinâmico.
- Faça uma captura de tela da vista superior do mapa (antes de fazer isso, desative quaisquer objetos dinâmicos, como jogadores, inimigos, etc.)

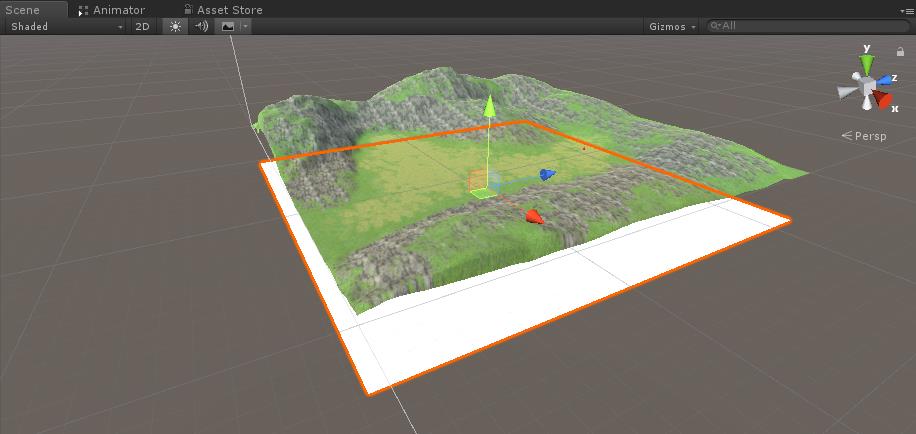
- Crie um novo Quad (GameObject -> Objeto 3D -> Quad) e coloque-o abaixo do mapa, assim:

- Atribua a captura de tela ao Quad e altere o Shader do material para "Unlit/Texture"
- Certifique-se de que a posição da captura de tela no Quad corresponda ao mapa:

- Altere a camada Quad do minimapa para "UI"
- Em "Minimap_Camera" mude Máscara de Culling para "UI"
- Crie outro Quad e mova-o para dentro do objeto "Minimap_Camera", atribua a ele a imagem abaixo:

- Mude o Shader na seta Quad para "Unlit/Transparent"

- Altere a seta da camada Quad para "UI"
Aqui está o resultado final:

- Crie um novo script, nomeie-o "SC_MinimapCamera" e cole o código abaixo dentro dele:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- Anexe o script SC_MinimapCamera ao objeto "Minimap_Camera".
- Atribua seu player à variável Target em SC_MinimapCamera.
O minimapa agora está pronto, para utilizá-lo basta caminhar pelo nível e observar a mudança de posição.
