Crie uma barra de progresso radial/circular no Unity
Neste tutorial, mostrarei como fazer uma barra de progresso circular/radial (que também pode ser usada como barra de HP, etc.) em Unity.

Então vamos começar!
Passos
Precisaremos de uma imagem circular com fundo transparente.
- Importe a imagem para o seu projeto e altere seu tipo de textura para "Sprite (2D and UI)"

- Crie um novo Canvas (GameObject -> UI -> Canvas)
- Clique com o botão direito no objeto Canvas -> UI -> Imagem
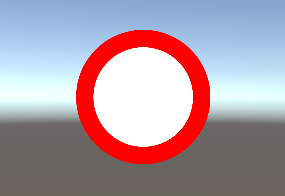
- Atribua um sprite de círculo à imagem de origem e mude sua cor para vermelho
- Altere o tipo de imagem para "Filled" e o método de preenchimento para "Radial 360" (isso mostrará outra variável chamada Fill Amount que controla quanto da imagem é visível ao longo do círculo)


- Duplique a imagem, mude sua cor para branco e o Tipo de imagem para "Simple"
- Mova a imagem duplicada dentro da primeira imagem
- Altere o tamanho da primeira imagem (aquela com tipo de imagem preenchida) para algo maior (ex. largura: 135 altura: 135)

- Crie um novo texto (clique com o botão direito na tela -> UI -> Texto)
- Mude seu alinhamento para o meio-centro
![]()
- Altere a altura do texto para 60 para poder ajustar o texto de carregamento
Por fim, criaremos um script que aplicará o valor do progresso à imagem
- Crie um novo script, chame-o de "SC_CircularLoading" e cole o código abaixo dentro dele:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
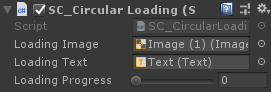
}- Anexe o script SC_CircularLoading a qualquer objeto e atribua suas variáveis (Loading Image deverá ser a imagem com tipo Radial Fill e Loading Text deverá ser um texto que mostrará o valor do progresso)

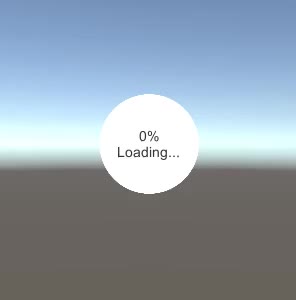
- Pressione Play e mova o controle deslizante Carregando Progresso. Observe a imagem de carregamento preencher gradualmente:
