Efeito de holograma na unidade
Holograma é uma projeção tridimensional de um objeto ou pessoa em uma área próxima, empregando uma técnica chamada interseção de feixe de luz.
Embora não existam hologramas verdadeiros, o conceito foi amplamente popularizado por filmes e romances do gênero ficção científica.
Neste tutorial, mostrarei como fazer um holograma Shader com um efeito de falha em Unity.

Verifique este sombreador Horizon Bending
Etapa 1: criar sombreador de holograma
O efeito do holograma é feito com a ajuda de um Shader personalizado.
Para criar um Shader de holograma, siga as etapas abaixo:
- Crie um novo Shader e nomeie-o "Hologram"
- Remova tudo dentro dele e cole o código abaixo:
Hologram.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Passo 2: Atribuir Shader ao Material
Para fins de demonstração, usarei o Space Robot Kyle.

Para atribuir um holograma Shader a um material, siga as etapas abaixo:
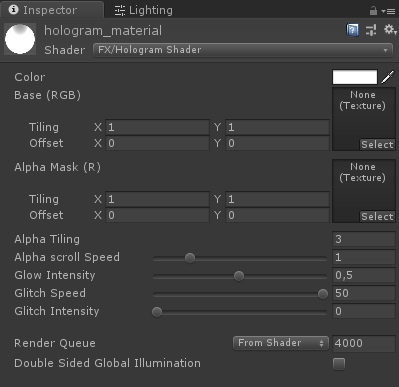
- Crie um novo Material e nomeie-o "hologram_material"
- Atribua a ele um Shader recém-criado, que deve estar localizado em 'FX/Hologram Shader'

- Para a cor, escolherei ciano (0, 1, 1, 1), mas você pode escolher qualquer cor
![]()
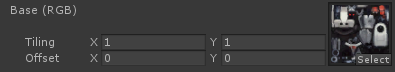
- Para Base (RGB) atribua uma Textura que vem com o modelo

- Atribua o material ao seu modelo 3D

Mas como você notará, o Modelo não se parece muito com um Holograma, isso porque precisamos atribuir uma última Textura que é a Alpha Mask (R).
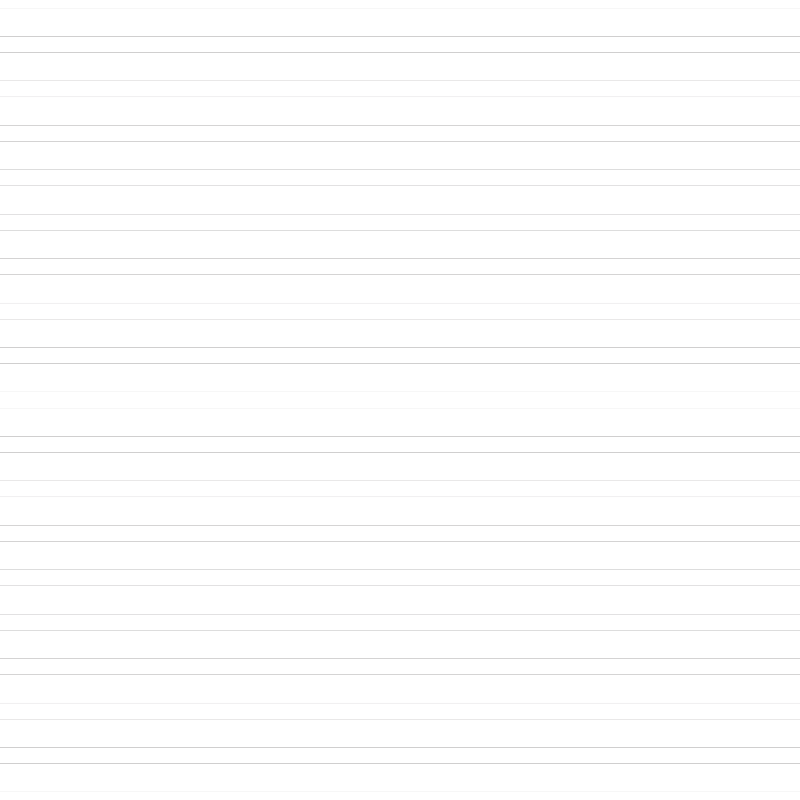
No meu caso, usarei uma textura simples com listras horizontais e transparência (para adicionar aquele efeito "Holographic segmentation").
- Confira a textura abaixo:

- Atribua uma Textura acima para a Máscara Alpha (R)


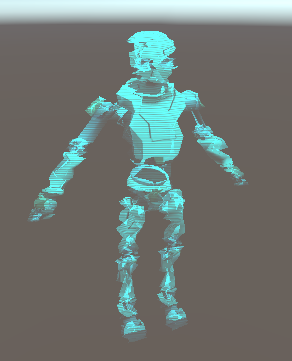
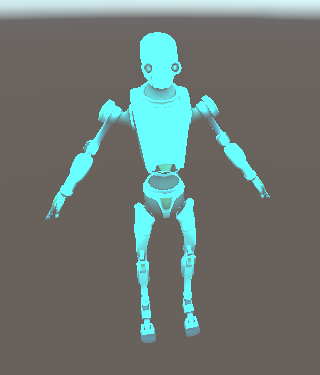
Muito melhor, agora o modelo parece mais um Holograma!
Etapa 3: adicionar efeito de falha
O holograma Shader também suporta um efeito de falha que pode ser controlado a partir de um script.
Para adicionar um efeito de falha a um Shader de holograma, siga as etapas abaixo:
- Criar um novo script e nomeá-lo "GlitchControl"
- Copie o código abaixo dentro dele:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Anexe o script GlitchControl ao mesmo GameObject do componente Renderer com o material 'hologram_material'.
- Pressione Play e observe o efeito da falha: